Thêm button chia sẻ sử dụng HTML và CSS cực chất và đẹp cho blogspot
Xin chào các bạn, dạo này mình cũng hơi bận nhưng hôm qua Chủ Nhật có hơi rảnh chút vào làm cái button chia sẻ blogspot sử dụng HTML và CSS không dùng JS. Ban đầu mình định là cái button liên hệ mà thôi nhiều bài share quá rồi thì mình đổi chút nó thành button chia sẻ cho hay và khác một chút. Code này thì trước đó mình cũng tham khảo một bài trên mạng thôi. 😁😁
Code này bạn cũng có thể chỉnh sửa lại thành button liện hệ hoặc button thông tin mạng xã hội cá nhân, mình sẽ để code HTML của cả button chia sẻ và thông tin mạng xã hội cá nhân cho bạn nào không biết sửa nhé!
Hướng dẫn
Bước 1: Thêm đoạn code CSS sau đây vào trong theme của bạn thường nằm giữ cặp thẻ <head>...</head>.
<style>
.social-container{position:fixed;height:50px;width:50px;border-radius:40px;background-color:var(--widgetbg);bottom:30px;left:30px;box-shadow:0 12px 25px 0 rgb(30 30 30 / 4%);transition:0.3s ease, box-shadow 0.1s 0.3s ease;z-index:5}
.social-check-label{z-index:10;cursor:pointer;position:absolute;height:50px;width:50px;bottom:0;left:50%;transform: translateX(-50%) rotate(0deg);border-radius:100%;transition:0.3s ease}
.social-check-label:after,.social-check-label:before{content:'';position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);height:4px;width:35%;border-radius:2px;background-color:#7577a9}
.social-check-label:after{transform: translate(-50%,-50%) rotate(90deg)}
.social-button{position:absolute;height:45px;width:45px;left:50%;transform: translate(-50%,-50%) scale(0.75);transition:0.3s ease, opacity 0.1s ease;background-size:cover!important;backface-visibility:hidden;opacity:0}
.social-button > span{z-index:3;position:absolute;left:-100%;background:#fff;border-radius:100px;top:50%;transform:translateY(-50%);white-space:nowrap;box-shadow:0 12px 25px 0 rgb(30 30 30 / 4%);padding:8.25px 15px;pointer-events:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;opacity:0;transition:all 0.2s ease-in-out}
.social-button:hover > span{left:calc(100% + 18.25px);opacity:1}
.social-button.facebook{top:169.5px;background:url("https://cdn.jsdelivr.net/gh/ngylduy/images/facebook-icon.png") no-repeat center}
.social-button.twitter{top:169.5px;background:url("https://cdn.jsdelivr.net/gh/ngylduy/images/twitter-icon.png") no-repeat center}
.social-button.pinterest{top:169.5px;background:url("https://cdn.jsdelivr.net/gh/ngylduy/images/pinterest-icon.png") no-repeat center}
.social-button.linkedin{top:169.5px;background:url("https://cdn.jsdelivr.net/gh/ngylduy/images/linkedin-icon.png") no-repeat center}
#socialcheckbox{display:none}
#socialcheckbox:checked~ .social-container{height:219.5px;transition:0.3s ease, box-shadow 0.1s ease}
#socialcheckbox:checked~ .social-container > .social-button{opacity:1;cursor:pointer}
#socialcheckbox:checked~ .social-container > .social-button.facebook{top:25px;transition:0.3s ease, opacity 0.33s 0.455s ease, top 0.33s 0.405s cubic-bezier(0,0,0.5,1.6)}
#socialcheckbox:checked~ .social-container > .social-button.twitter{top:61.75px;transition:0.3s ease, opacity 0.33s 0.455s ease, top 0.33s 0.405s cubic-bezier(0,0,0.5,1.6)}
#socialcheckbox:checked~ .social-container > .social-button.pinterest{top:99.25px;transition:0.3s ease, opacity 0.33s 0.455s ease, top 0.33s 0.405s cubic-bezier(0,0,0.5,1.6)}
#socialcheckbox:checked~ .social-container > .social-button.linkedin{top:137.25px;transition:0.3s ease, opacity 0.33s 0.455s ease, top 0.33s 0.405s cubic-bezier(0,0,0.5,1.6)}
#socialcheckbox:checked~ .social-container > .social-check-label{transform:translateX(-50%) rotate(225deg)}
</style>
Bước 2: Thêm đoạn HTML sau vào trước thẻ đóng </body>
Nếu bạn dùng button chia sẻ thì dùng code dưới đây:
<input id='socialcheckbox' type='checkbox'/>
<div class='social-container'>
<a class='social-button facebook' expr:href='"https://www.facebook.com/sharer.php?u=" + data:view.url.canonical' rel='nofollow noopener' target='_blank'><span>Chia sẻ lên Facebook</span></a>
<a class='social-button twitter' expr:href='"https://twitter.com/intent/tweet?url=" + data:view.url.canonical' rel='nofollow noopener' target='_blank'><span>Chia sẻ lên Twitter</span></a>
<a class='social-button pinterest' expr:href='"https://www.pinterest.com/pin/create/button/?url=" + data:view.url.canonical' rel='nofollow noopener' target='_blank'><span>Chia sẻ lên Pinterset</span></a>
<a class='social-button linkedin' expr:href='"https://www.linkedin.com/sharing/share-offsite/?url=" + data:view.url.canonical' rel='nofollow noopener' target='_blank'><span>Chia sẻ lên Linkedin</span></a>
<label class='social-check-label' for='socialcheckbox'/>
</div>
Nếu bạn dùng button thông tin mạng xã hội cá nhân thì dùng code dưới đây:
<input id='socialcheckbox' type='checkbox'/>
<div class='social-container'>
<a class='social-button facebook' href='#' rel='nofollow noopener' target='_blank'><span>Theo dõi Facebook tác giả</span></a>
<a class='social-button twitter' href='#' rel='nofollow noopener' target='_blank'><span>Theo dõi Twitter tác giả</span></a>
<a class='social-button pinterest' href='#' rel='nofollow noopener' target='_blank'><span>Theo dõi Pinterset tác giả</span></a>
<a class='social-button linkedin' href='#' rel='nofollow noopener' target='_blank'><span>Theo dõi Linkedin tác giả</span></a>
<label class='social-check-label' for='socialcheckbox'/>
</div>
Button thông tin mạng xã hội cá nhân các bạn nhớ thay đường dẫn trong thuộc tính href nhé!
Bước 3: Lưu thay đôi.
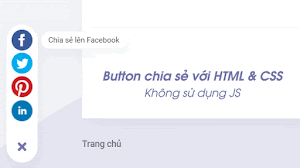
Demo các bạn có thể xem trực tiếp trên trang bài viết này nhé, nó ở phí góc dưới bên trái màn hình kia kìa. 😛
Có thắc mắc gì thì cứ comment bên dưới bài viết này mình sẽ giải đáp nhé.






0 comments for Thêm button chia sẻ sử dụng HTML và CSS cực chất và đẹp cho blogspot