Hướng dẫn responsive thanh navbar chỉ bằng css đơn giản
Mở đầu
Bài viết này mình sẽ hướng dẫn cho các bạn mới cách responsive thanh navbar chỉ bằng css
Như mọi người thường thấy khi dùng điện thoại thì sẽ có 1 icon bars để xem nội dung của thanh navbar, thường mọi người sẽ nghĩ làm cái này bằng javascript nhưng thực ra css vẫn làm được
Nội dung
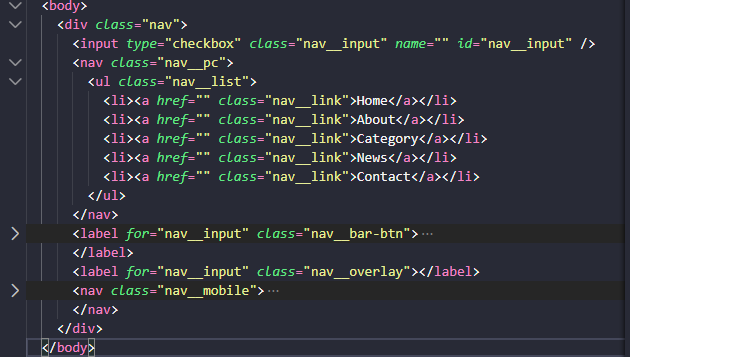
Đầu tiên chúng ta tạo 1 thanh navbar như bình thường,có thêm thẻ input có type checkbox, và có cả icon bars và mình sẽ ẩn nó đi chỉ để hiện trên mobile
<input type="checkbox" class="nav__input" name="" id="nav__input" />
<nav class="nav__pc">
<ul class="nav__list">
<li><a href="" class="nav__link">Home</a></li>
<li><a href="" class="nav__link">About</a></li>
<li><a href="" class="nav__link">Category</a></li>
<li><a href="" class="nav__link">News</a></li>
<li><a href="" class="nav__link">Contact</a></li>
</ul>
</nav>
<div class="nav__bar-btn">
<svg
aria-hidden="true"
focusable="false"
data-prefix="fas"
data-icon="bars"
class="svg-inline--fa fa-bars fa-w-14"
role="img"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 448 512"
>
<path
fill="currentColor"
d="M16 132h416c8.837 0 16-7.163 16-16V76c0-8.837-7.163-16-16-16H16C7.163 60 0 67.163 0 76v40c0 8.837 7.163 16 16 16zm0 160h416c8.837 0 16-7.163 16-16v-40c0-8.837-7.163-16-16-16H16c-8.837 0-16 7.163-16 16v40c0 8.837 7.163 16 16 16zm0 160h416c8.837 0 16-7.163 16-16v-40c0-8.837-7.163-16-16-16H16c-8.837 0-16 7.163-16 16v40c0 8.837 7.163 16 16 16z"
></path>
</svg>
</div>
input{
display: none;
}
.nav{
display:flex;
}
.nav__list{
display: flex;
justify-content: content;
align-items: center;
}
.nav__link{
padding: 2rem;
}
.nav__bar-btn{
display: none;
width: 30px;
height: 30px;
cursor: pointer;
}
Thanh navbar này sẽ hiện trên pc
Giờ mình sẽ tạo 1 lớp overlay và cũng cho nó ẩn đi
<div class="nav__overlay">
</div>
.nav__overlay{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,0.2);
opacity: 0;
visibility: hidden;
transition:all 0.4s ease-in-out;
}
Thông thường nội dung navbar trên pc và mobile không giống nhau nên mình sẽ tạo thêm 1 thanh navbar dành cho mobile có thêm cả icon times để đóng
<nav class="nav__mobile">
<ul class="nav__mobile-list">
<li><a href="" class="nav__mobile-link">Home</a></li>
<li><a href="" class="nav__mobile-link">About</a></li>
<li><a href="" class="nav__mobile-link">Category</a></li>
<li><a href="" class="nav__mobile-link">News</a></li>
<li><a href="" class="nav__mobile-link">Contact</a></li>
</ul>
<div class="nav__mobile-btn">
<svg
aria-hidden="true"
focusable="false"
data-prefix="fas"
data-icon="times"
class="svg-inline--fa fa-times fa-w-11"
role="img"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 352 512"
>
<path
fill="currentColor"
d="M242.72 256l100.07-100.07c12.28-12.28 12.28-32.19 0-44.48l-22.24-22.24c-12.28-12.28-32.19-12.28-44.48 0L176 189.28 75.93 89.21c-12.28-12.28-32.19-12.28-44.48 0L9.21 111.45c-12.28 12.28-12.28 32.19 0 44.48L109.28 256 9.21 356.07c-12.28 12.28-12.28 32.19 0 44.48l22.24 22.24c12.28 12.28 32.2 12.28 44.48 0L176 322.72l100.07 100.07c12.28 12.28 32.2 12.28 44.48 0l22.24-22.24c12.28-12.28 12.28-32.19 0-44.48L242.72 256z"
></path>
</svg>
</div>
</nav>
.nav__mobile{
position: fixed;
top: 0;
left: 0;
bottom: 0;
width:320px;
background-color:#fff;
transform: translateX(-100%);
transition: all 0.4s ease-in-out;
}
.nav__mobile-link{
display:block;
padding: 1rem;
}
.nav__mobile-btn{
position: absolute;
top: 0;
right: 0;
width:20px;
height: 20px;
padding: 10px;
cursor: pointer;
}
Ban đầu mình sẽ cho nó ẩn bên trái phía màn hình và cho nó có hiệu ứng chuyển động đi vào bằng thuộc tính
transform: translateX(-100%);
transition: all 0.4s ease-in-out;
Giờ chúng ta sẽ sử dụng thuộc tính :checked của thẻ input có type checkbox ở trên
Chắc mọi người cũng biết tác dụng của thẻ label với checkbox rồi đúng không
Giờ việc của chúng ta là đổi tên thẻ chứa overlay, icon times, icon bars, mình sẽ thu gọn lại cho mọi người dễ nhìn
Đoạn code css dưới đây nghĩa nôm na là khi thẻ input được checked bằng icon bars thì thanh navbar dành cho mobile sẽ trượt từ trái sang. Cộng thêm việc lớp overlay hiện lên.
Khi chúng ta click vào icon times hoặc ấn vào lớp overlay thì lớp overlay sẽ ẩn và thanh navbar sẽ trượt về phía bên trái màn hình
Còn phần @media có nghĩa là khi màn hình dưới 1024px thì sẽ mất thanh navbar của pc và hiện icon bars.
.nav__input:checked ~ .nav__mobile{
transform: translateX(0);
}
.nav__input:checked ~.nav__overlay{
opacity: 1;
visibility: visible;
}
@media (max-width:1023px){
.nav__bar-btn{
display: block;
}
.nav__pc{
display:none;
}
}
Nói thì có vẻ dài dòng nên mọi người có thể xem code ở đây để trực quan hơn
https://codepen.io/duyvu0302/pen/LYxeQJQ
Kết thúc
Bài viết trên mình đã nói hướng dẫn các bạn làm navbar responsive trên mobile chỉ bằng css, các bạn cũng có thể làm nhiều thứ hơn với nó như modal chẳng hạn...
Hy vọng bài viết này có ích cho bạn. Cảm ơn bạn đã quan tâm !
Nguồn tham khảo : https://www.youtube.com/watch?v=HYy4c6lcOlM&t=1457s





0 comments for Hướng dẫn responsive thanh navbar chỉ bằng css đơn giản